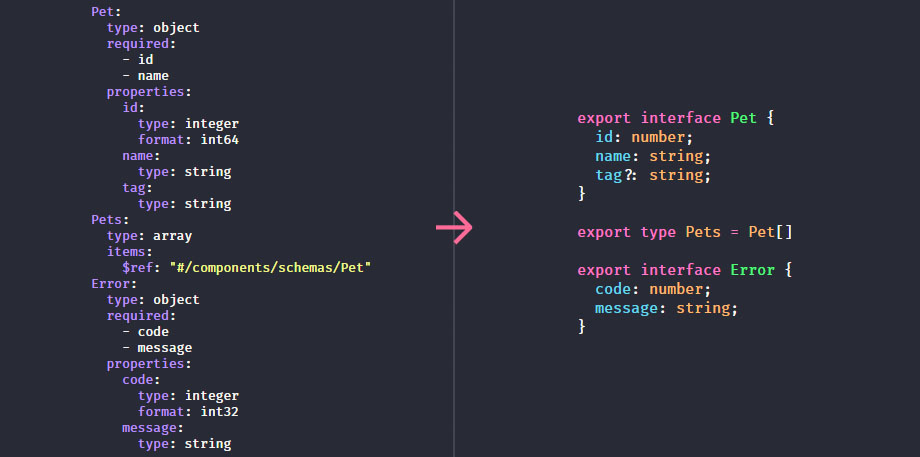
Swagger Typescript Api
介紹

基本使用
安裝
npm i -D swagger-typescript-api
取得 swagger json 資料
啟動後端 server 取得 swagger 資料,複製標題下 json 連結 http://localhost:8151/swagger/v1/swagger.json

cli 產生 typescript 檔案
設定 script 使用 npx 執行,相關參數點我查詢
執行 ts 檔案
package.json
{
"scripts": {
"api": "npx swagger-typescript-api -p http://localhost:8151/swagger/v1/swagger.json -o ./src/api"
}
// ...
}
使用 nodejs 產生 typescript 檔案
安裝 ts node
npm i -D ts-node
設定 ts 指令內容
src/script/generateApi.ts
import path from "path";
import { generateApi } from "swagger-typescript-api";
const generateApiTsFile = async () => {
const result = await generateApi({
url: "http://localhost:8151/swagger/v1/swagger.json",
output: path.resolve(process.cwd(), "./src/api"),
});
};
執行指令
package.json
{
"scripts": {
"api": "npx ts-node ./src/script/generateApi.ts"
}
// ...
}
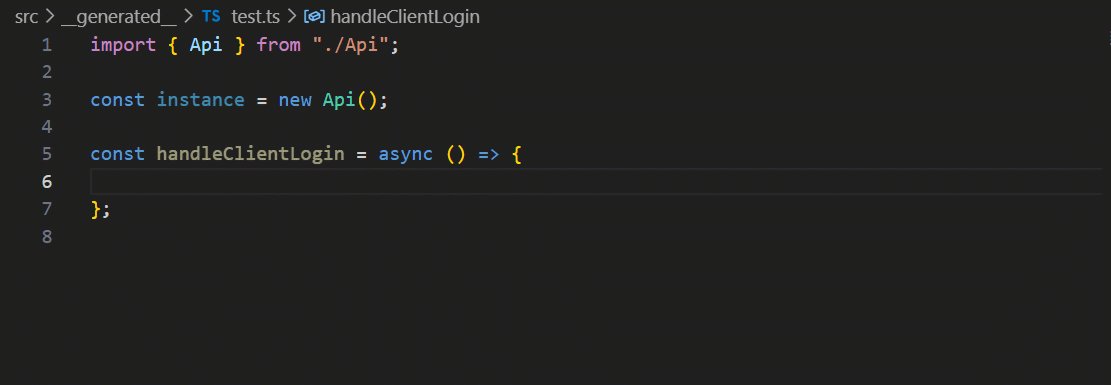
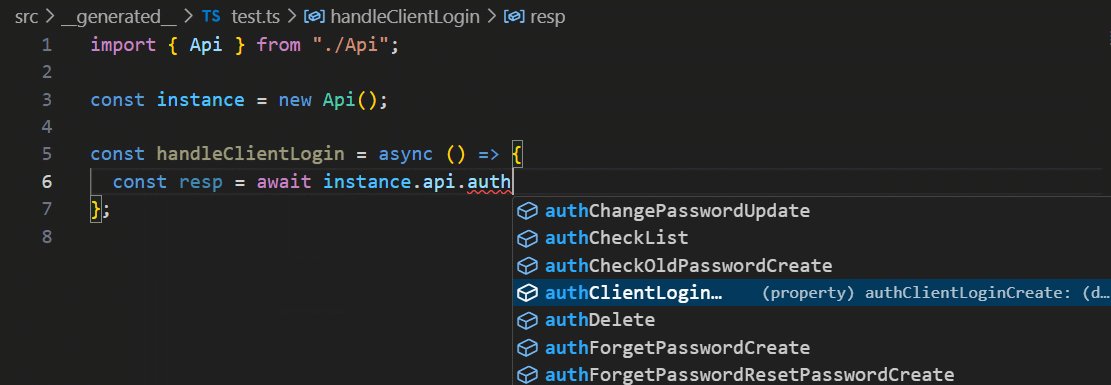
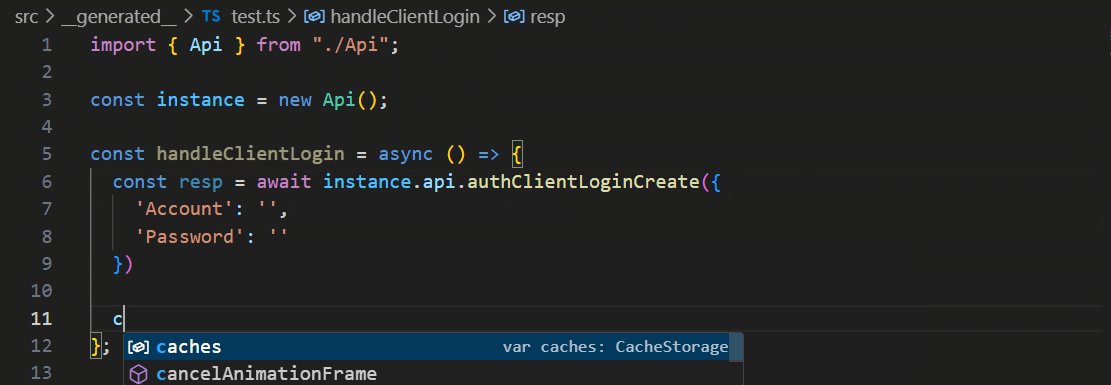
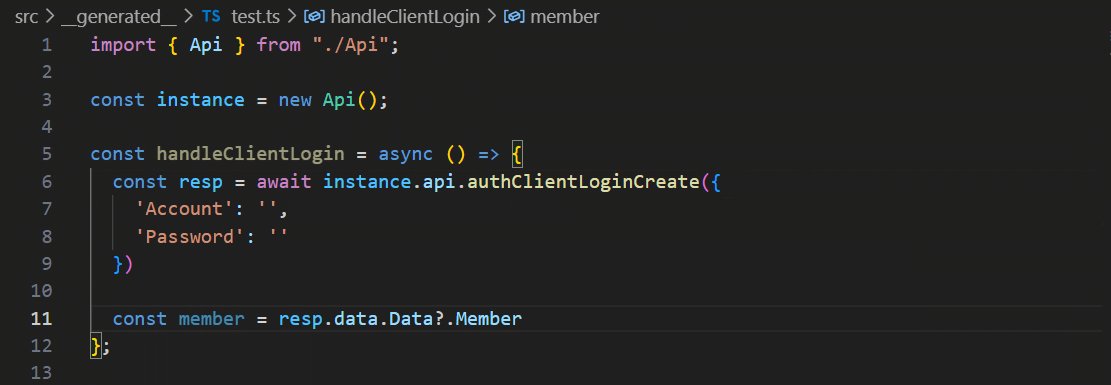
使用產生的 ts 檔案
使用 cli 會產生 Api.ts 檔案,使用 Api class 呼叫 api